UE4 Pickups
This tutorial is the fifth in the 10 part series on how to create a first person shooter game using Unreal Engine 4. We recommend you read the previous articles first to get the maximum benefit from this tutorial.
Step 1: Creating A New Blueprint
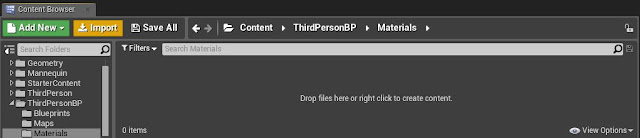
The first thing we need to do is create a new blueprint, to do this in the content browser, open the blueprints folder then right click on empty space and select blueprint from the pop up menu.
When you want to select blueprint, this window will pop up. We want to select actor.
Step 2: Creating The Collision
Now that we have our actor created double click on the thumbnail, this will open the editor for that blueprint. We need to add a collision, so in the top right, it will say add component. Click this and select sphere collision.
If you are using a older version of Unreal Engine 4 you can select a sphere.
Then we need to add a static mesh, to do this we need to see both the blue print editor and the props folder in the starter content select the material sphere and drag it into the blueprint editor and drop it in the grey space under the add component section.
 |
| Scale widget |
As we see from the above picture the sphere has swallowed the collision
Step 3: Blueprints for rotation
Event graph shows up
The next thing we do is right click on the grid and search for event tick once this has been added, select the material sphere in the top left hand panel, then right click, open add event section, then select the collision drop down option and from there select begin overlap.
Right click on the grid again, this time type actor location into the search bar, select the green option that says get actor location. The next thing that we will add is an emitter, for this drag from the white arrow on the begin overlap node, in the search bar type emitter.
From the options you want to select spawn emitter at location. In the newly added node, under the emitter template drop down, select the explosion option.
The next pieces of code we are going to add are brought out from the begin overlap node. In this node select the blue other actor circle, drag this out and type cast character select my character from the options menu. Once this has been added hit save.
Then from the cast character node drag out the blue circle and search for character movement, you need to scroll down to the bottom of the results in order to find the variables section.
There will only be one option here and that is the one that we need. This time we will add three pieces of coding that will complete the coding that we need to gather in order to create to the floating pickup, just grab it and put it into the grid.
Next thing is to right click from the pop up scroll down to the bottom and select the timeline option, name this blueprint. The next piece is right click followed by a search for local offset add this beside the timeline. This piece is we are going to add in this section is a destroy actor node, right click search destroy and add to the grid.
This time we are going to add three pieces of coding that will complete the coding process. We need to gather in order to create the floating pick up. Now we will just grab it all and put it into the grid. First thing to do is right click, from the pop up scroll down to the bottom and select the timeline option, name this blueprint
The second piece is right click followed by a search for local offset add this beside the timeline. The last piece we are going to add in this section is a destroy actor node, right click search destroy actor and add it into the grid.
The last piece of coding that needs to be added is a set max walk speed node. Drag out from the character movement reference, right click and search walk speed, you may need to turn off the context sensitive option in order to find it. Select the node that says set max walk speed. Once you have added this piece of code, change the value to 1500, then connect all of the coding up.
Step 4: Creating The Hover Effect
 |
| Vector track |
Now we are going to be adding our key frames on the z axis, because we want our bell to go up and down in the air. To do this we need to click the lock symbol beside the green, and red boxes in the top corner of our vector track, this will only leave the z axis available to work on.
 |
| Adding key frame to vector track |
 |
| Adding more key frames to vector track |
Next we make sure to have the z axis only unlocked, and we do another key frame, this time at the 0.50 point, the values this time are .5 and 5.The next key frame will be added at the 1.00 mark. The values this time will be 1.00 and then -0.05. The final key frame will be added at the 1.50 mark. The values this time are 1.50 followed by 0.00. we are also going to need to tick loop option.
Now we can go back to the graph, we now have an extra option on our timeline node and this needs to be connected. Now that everything is connected and compiled.
Step 5: Adding A Material To The Pickup
To add a material to the sphere open the sphere in the blueprints folder.Now we drag a material from the content browser into the section on the right side that the ball is in. The material will work once you save it,
As you can see this are the 3 pick ups we have made in our finished game the heart is for health, the lighting bolt is for a speed up to get away and the boxes are ammo creates.