 |
| Automatic Door |
In this tutorial we will create an automatic door that opens when the player nears, and closes as they leave the sensor area. The first thing we need to do is open a level in which we can practice this tutorial. I already have a scene set up to use.
Step 1: Adding the doorway
We first need to add a door way for the frame to sit around. To create the door frame we need to add a box from the BSP section and drag it into our level.Below is a box that I have dragged in and changed to the measurements seen at the side of the screen. Now that the box is the shape of a door, we need to change it from additive to subtractive.
 |
I already had the door frame in but it is unimportant for this part as we are just adding the doorway. I move the box over to the wall after changing the box to subtractive.
 |
| With the box being subtractive it takes away from the wall creating the doorway. |
Step 2: Adding the door frame
The next step is to add the door frame. This can be found in the content browser on the bottom left of the screen. Look for starter content, then open the props folder. Look for the door frame file, then click and drag this into the scene.
I've dragged the door frame into the scene and placed it over the subtractive box previously added. The only problem was its too small for what I want. In the picture you see the scale widget. This can be accessed by selecting the door frame, then hit the space bar once, to change to the rotate widget, hit the space bar key again, and we have the scale widget.
I clicked the widget arrow to the right and dragged it once. This is the result.
 |
We can still see the wall in the door frame sticking out so what I am going to do is do the same thing to the subtractive box we added.
 |
| Here I have used the scale widget to scale the subtractive box to match the door frame |
Step 3: Adding the door
We now have a place to bring in our door. So to add a door we need to access the starter content folder in the bottom left of the screen. |
| This shows the content browser with no particular folder selected. |
From here we have access to a folder called props. Open this folder and look for a door. You can use the search bar if necessary.
 |
| These are the options that we have once we have opened the props folder. |
We can see the door once we open the props folder. We click and hold on the image of the door so that we can drag it into our scene.
 |
| My door has been clicked, and dragged, from the folder straight into the game |
The arrowed widget is the tool used to move the door around. Now that the door is in we will use the widget tool to move the door into position in the door frame.
 |
| Check all angles to align properly |
Before we go any further we need to change the size of the door to fit the frame, the same way that we changed the size of the door frame.
 |
| The door was scaled using the scale widget |
Step 4: Adding Collision to the door
We need to right click on the door in your game, not in the content browser and select edit sm_door near the top of the pop up menu. This will open up this window. |
| This window is where we will add a collision |
To do this you need to go to collision along the same toll bar line as the 'file' option.. From the drop down here select box collision.
 |
| The door is now a solid entity and our character will not be able to pass through it |
Step 5: Adding a Box Trigger
Now your door is ready for animation. We need to add a box trigger that will cause the door to open once we get close enough. This can be found in the place section of modes under basic.
 |
| The box trigger acts like a sensor on an automatic door |
To bring the box trigger in is the same as the door, we click and hold as we drag the image into the door itself.
 |
| I've placed my box trigger in the centre of the door |
Once this is positioned we can change the size by using the scale widget. To get this up select the box trigger so it’s orange then press the space bare key twice. The first time changes the widget to the rotation widget.
 |
| Rotation widget allows us to rotate an object so that it is at a different angle |
And a second space bar press gets the scale widget, which is what we need.
 |
| Scaling the box trigger |
From here we can click any of the coloured arrows and drag it out. This will scale the box in that direction. We need it to be similar to this size.
 |
| My trigger boxed scaled up |
Now that we have all of the necessary meshes for a working door we get to have some fun with animation. At this point hit save to protect our progress.
Step 6: Adding a Matinee
This section will cover animating the door to open and close. Click on the matinee symbol. Then click add matinee.
 |
| The matinee section is where we will create the animation |
Once you have clicked this icon this window should appear.
 |
| This is the matinee editor |
This is where things will become a little more detailed. Hit save and then we can proceed.
First thing we are going to do is select the door outside of the matinee actor window. You can move this window to select the door.
 |
| I have moved the matinee editor to the right of the screen in order to select the door |
Next thing we do is under the orange word ‘all’ we will right click in the grey space and click add new empty group. Name this door.
 |
| If the above step was completed correctly this is how your screen will look |
The next step is to right click on the orange area and add a new movement track. This is how the completed step should look.
 |
| On the movement track we add a second key frame |
We now have our door in the animation sequence and added as a key frame. (The key frame is the red triangle just to the right of the movement track).
For my door sequence I think that having the animation run for 2 seconds is long enough.
In the next step I selected the green triangle below the green rectangles and dragged this upto the two second mark. I then dragged the white line with the red triangle to this point also. Now we need to move the door. We will use the rotate widget to do this.
 |
| We have the first key frame inserted already |
For this step we need to access the door so if needs be, move the matinee window or minimise it.
Once that is done we need to select the door and have the rotate widget open on it.
 |
| At this point we are preparing to rotate the door for the second key frame |
Now we open the matinee editor, drag the second green triangle to the two second mark, then we rotate the door 110 degrees. Click on the blue arc and drag the mouse.
 |
| The rotate widget will change to yellow when you click and drag on it |
Once we get here hit enter in the matinee editor, it will add the second key frame so that we can play the animation.
 |
| The second key frame is orange once added |
Now when you hit play it will work, as in the door will open and close. In the top right click file and save all. Now we can code the door.
Step 7: Adding Blueprints
We select the green trigger box and then on the same bar as the matinee icon we select the blueprints, then from the drop down select level blueprint.Once you do click level blueprint a window should pop up.
 |
| Blueprints is the coding in UE4 that makes things work, for example a door opening and closing |
With the trigger box selected we right click on the grid. From the drop down menu that appears, select add event for trigger box, under that open the collision folder and select begin overlap. Then right click and repeat the process but then select end overlap.
 |
| These pieces of coding will be the beginnings of our doors action |
Next step is to select the matinee, in the below image it is located on the top right hand corner.
 |
| We can use the menu on the top right to select any objects that we have added into our level |
With the matinee selected, we need to right click on the grid in the level blueprint and add a reference to the matinee. It is the fourth option on the pop up menu.
 |
| At this point, we are just getting ourselves organised to connect all of the necessary coding. |
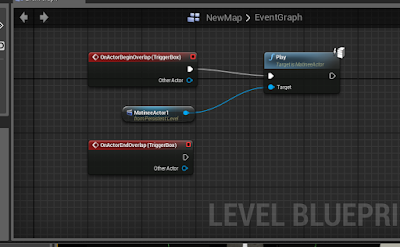
Next step, right click again and type ‘play’ into the search bar, you want to select the play option that is under the cinematic subheading. Then I drag a connection from begin overlap into the play and the same with the matinee reference.
 |
| To connect these pieces of code, just select the white arrow or blue dot and drag the mouse |
Now we need to make the door close when we go away, for this right click, but this time untick context sensitive on the drop down menu and type in reverse. You need to select the one underneath the cinematic subheading.
 |
| Again I have connected all of the coding, you can drag two links from the reference node |
Underneath file click compile, this saves you’re coding.
 |
| Compile to save the game |
Now can hit play on the level and when you walk near our door it will work.
Bagikan
Create An Automatic Door in UE4
4/
5
Oleh
SEM











