Artists and designers have always been influenced by their environment, so art often reflects its time and place. Design, which is another word for composition, has changed with times and places since the first small sculptures and cave paintings. Of course, in the beginning those who made the first fertility goddesses and paintings of animals were probably not thinking of design in the way that we do now.
Cave Paintings:
It seems from looking at the cave paintings that the painters took advantage of the natural concavities and convexities of the cave walls, to draw their bison and other animal forms. Design also often follows function - so, the cave paintings probably were done a certain way to suit the makers' purposes, whether spiritual or hunting, or both.
 |
| Cave Paintings at Lascaux France |
Ancient Egyptians:
One of the first major civilizations to codify design elements was the Egyptian. These wall paintings were done in the service of the Pharaohs, and followed a rigid code of signs, visual rules and meanings to that end.
 |
| Ancient Egyptian Hieroglyphs were probably not art to the Egyptians, they were functional |
There is little shading to indicate three dimensions; the composition is based on a flat pattern, or other two-dimensional design. Images were not drawn from life - but rather from memory or preconceived methods of constructing an image. The purpose is to tell a "story," or promote a political or religious point of view, often, rather than involve purely aesthetic considerations, or, to decorate a functional object, as in crafts. Oriental art also has a tradition of a flat surface, without the use of linear perspective, such as Chinese and Japanese painting, which is based more on non-naturalistic premises, such as contemplation and internal realities, rather than external appearances.
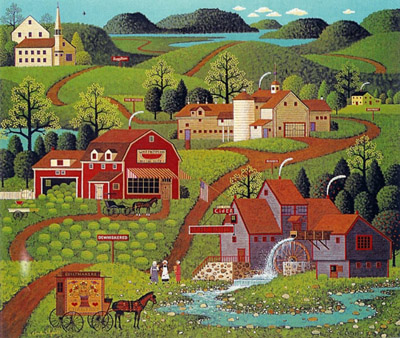
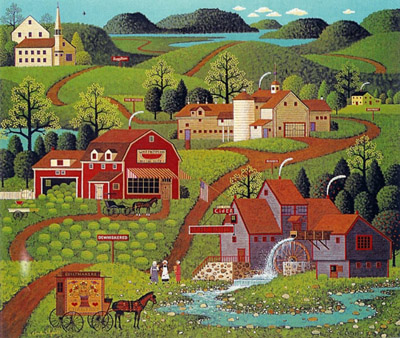
Art made prior to what we consider the beginning of western civilization has usually been called "primitive," meaning that the artists were not artistically trained in a formal sense until perhaps two centuries prior to the birth of Christ. Even now, artists who have not received specialized artistic training are referred to as primitive, or self-taught, like Grandma Moses.
 |
| Grandma Moses is a contemporary artist but her style is referred to as primitive |
Up until the Greek civilization began, "art" served other purposes than aesthetic, i.e., religious or hunting. Art has served other masters up until our time, also, in the service of the churches from the Middle Ages through the Renaissance; and of various political powers even well into the 20th century. This 'primitive' (an unfortunate term) art possesses certain common characteristics, such as the absence of linear perspective, which results in a flat space, whether in the work of Grandma Moses or in Persian miniatures of the 16th century.
Ancient Greece:
 |
| Ancient Greek Sculpture |
Returning to the design history timeline we now look at the Greeks. The Greeks were the next major civilization after the Egyptians, who became concerned with anatomical accuracy in their sculpture, as well as the presentation of the ideal. At this time, wall paintings became more concerned with painterly values, and less with ideological constraints, and began to represent three dimensions in figures, though often in a decorative manner.
Decorative is a term which connotes a flat space, and generally is used as a criticism in fine art, when the image is too similar to, say, wallpaper - too concerned with prettiness, too regular, too shallow physically and emotionally, etc., and better suited for interior decorating or craft, where the primary concern is normally harmony, rather than the more substantive demands of fine art.
The Greek aesthetic dealt with order, reason, harmony, and the ideal, and these virtues developed into the forms of their sculpture, which is sheer perfection, based on the forms of nature. Roman art was based on much of Greek art, and continued a similar tradition, with Roman painting more concerned with representations of figures from life - more three-dimensional, more individual, and with more emphasis on modeling in the figures (shading of lights and darks), and the beginning of landscape and still life painting, with more depiction of volume and space.
An idea perhaps originating with the Greeks was the Golden Section. This was an aesthetic and mathematical idea concerning divine proportion, the golden rectangle, and golden proportion. A rectangle was said to be most pleasing to the eye when it possessed a certain ratio of width to height; the mathematical ratio of 0.618:1. Examples of Greek architecture are thought to have contained this 'divine' ratio, as well as their conception of anatomical relationships, for instance, from the top of hair to eyes and from the eyes to the chin of the 'perfect' face. The idea of the golden section continued into the Renaissance, where Italian thinkers expanded the idea.
The Middle Ages:
 |
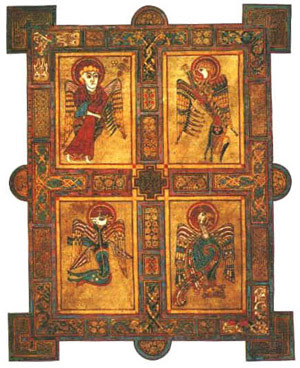
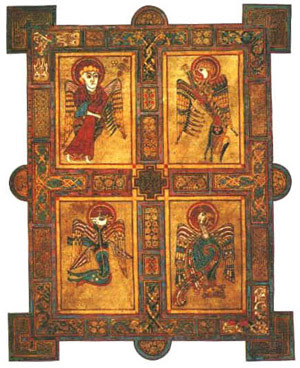
| The Book Of Kells - Middle Ages Art |
In the Middle Ages, Celtic art contained a combination of abstract and organic elements - with the 'animal' style and interlacing bands, at first symmetrical, and often in metalwork. It then spread to wood, stone and manuscript illumination. After the fall of Rome, Ireland's monasteries produced manuscripts to spread the word of God, which contained this elaborate embellishment, for example in the Book of Kells.
There were strict rules of design - symmetry, connections of lines and images, color repetitions (they eschewed representational images, in preference to ornamental ones), and curvilinear movement. Book covers in Romanesque design were decorative and organic, also in the service of religion or politics. The first real design in art came in Italy at the end of the 13th century, in the painting of Giotto and others. There are hints of three dimensions in the figures, and in space, and in the architectural framework, and the beginnings of perspective.
.jpg) |
| The Mourning Of Christ by Giotto |
There was a new kind of pictorial space - and new pictorial unity, organized rather than casual. There were strong, simple forms, grouping of figures, shallow space, arranged with an inner coherence. Each composition was attuned to the emotional content of the work (the structure conveys meaning, as well as the subject matter). Perspective lines direct our eyes toward a focal point in the distance, and the surface of the painting becomes a window through which we perceive "real" space. There is also more realism, scenes of daily life, and a more secular approach. In around 1400, deep atmospheric space appeared in painting, although not in a formal sense.
The Renaissance:
In the Renaissance, the emphasis was humanistic, rather than divine - man, not God. The Flemish in the North had an interest in realism (imitation of nature), and the symbolism of everyday objects (the physical world is a mirror of divine truths). This was also the beginning of the use of oil paint, so there was a more subtle colour range than in previous mediums.
 |
| The Arnolfini wedding is a famous Renaissance artwork |
Atmospheric perspective appeared - this means that there is less contrast and saturation of the colors in the space furthest away from the painting surface (depth), which also gives the work a certain unity. The artist in Italy was no longer perceived as merely a craftsman. Linear perspective was invented at this time, also - lines receding in space toward a vanishing point on the horizon line, at the viewer's eye level.
Science came to the aid of artists, as more importance was placed on objective accuracy of images. There was an interest in the nude figure, and its anatomical accuracy; using chiaroscuro (light and dark shading) to indicate volume in forms, and as a unifying element in the composition (eliminating the barriers of contour lines between forms). Color harmonies began to be studied, and artists began doing preliminary studies for composing artworks. They also began to use geometric forms to compose and stabilize compositions, such as the triangle.
 |
| Night Watch by Rembrandt is a famous Renaissance artwork |
The painter Titian began to leave individual brushstrokes visible on the painting surface, in an unfinished manner, allowing marks to become compositional elements. In the Mannerist style, art became more emotional, as a reaction against the precision of the Renaissance, with exaggerated forms and perspective, as with El Greco.
Baroque painting brought the beginning of gestural composition, where there is a sweeping compositional motion in the work, curvilinear in aspect. Rembrandt and others began to do studies of color and light for paintings in this manner, rather than drawing the forms and filling them in. This causes a "painterly" style, as opposed to a linear style, which means that there is inter-movement and interconnection of the forms, by means of shared color and tone, and easier movement between forms in the composition, with shape, rather than line. This brought a unified vision to the painting. Rembrandt also used other paintings for compositional ideas. As Rembrandt did with dark tones, Vermeer did with light, as well as rhythms and proportions, creating an overall unity in his paintings.
Impressionism:
 |
| Paintings like this by Manet were typical of the impressionist style |
|
|
These influences caused Manet to paint with little modeling and blending of the brushstrokes - the painting is no longer a window onto the world, but a flat surface which has its own reality of pure painting - brushstrokes, color, composition, etc. He then also influenced the young Impressionists Monet and Renoir, and others, to paint not grand history or classical works in the studio, but to work from life, in the plain air, with separate touches of color left as such, and not blended smoothly, and to paint modern life, not centuries ago.
They also were interested in current theories of color, how colors reacted to one another on the canvas; and were influenced by the new invention of the camera, with its casual images where the forms were often cut off at the edge of the painting (look at many of Degas' works), and also by the influx of Japanese prints, with their flatness and lack of depth.
Rodin, in sculpture, also leaves parts of his forms "unfinished," and this unfinished quality becomes an expressive statement and aesthetic principle, fragmentary and poetic, leaving the viewer to finish the image in his or her mind.
 |
| The Thinker by Rodin |
Post-Impressionism:
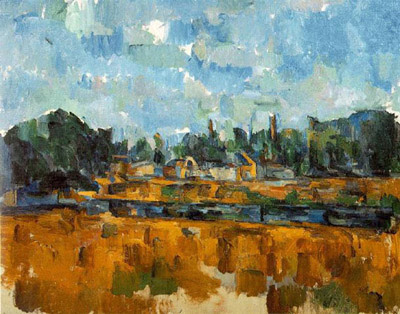
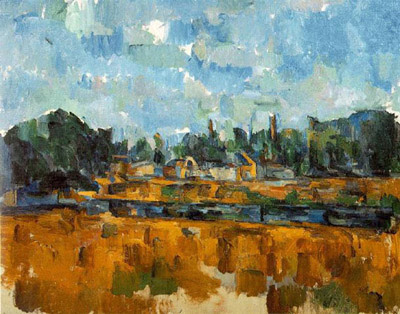
Then, along came Cezanne. He came under Pissarro's tutelage and painted from life with the Impressionists, then gradually went his own way. He merged the 'formlessness' of Impressionism with the geometric structuring of the classical painters, creating a new kind of space, which is a combination of Renaissance space with its linear perspective and the illusion of distance, with the modern, flat space. This combining of the two kinds of space causes a great tension and power in his work, which is also released due to the great harmony his works also contain; and also is the cause of his distortions of objects and perspective. |
| Paintings like this by Cezanne were typical of the post impressionist style |
Another Post-Impressionist, Seurat, used small, precise dots of color and vertical and horizontal design elements, arranged according to mathematical principles and scientific color theories. Van Gogh expanded the dot to the personal handwriting of the 'mark,' and used color in an emotional, as well as visual, way. Gauguin painted in a flat, pre-Renaissance manner, with colors independent of their identity in 'real' life, in a Symbolist manner.
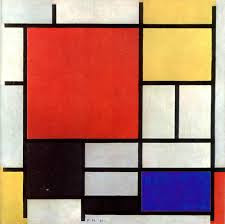
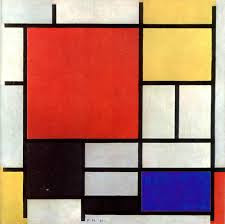
The painter Maurice Denis declared that painting is not about the subject, but rather is a flat surface that is covered with colors in a particular order (about the last decade of the 19th century). Here, the inner vision of the artist is more important than the "correct" observation of nature, in a more 'innocent' expression than that of 'civilized' man. The 20th century, with its myriad of ism's and new ideas, arrived, from Matisse, with his fauvist riotous color and sweeping, free compositional movement to an expressive end; to Picasso, with his continuation of Cezanne's ideas into the pictorial structure of cubism. In 1910, abstraction made its first appearance, in the work of Kandinsky, among others. Abstraction is considered to be modified shapes of visible reality; whereas non-objective means that there is no resemblance to physical reality, nor is there a possibly literary reference anywhere in the work - it is its own reality. Mondrian took the use of geometric design to the limit, where previously design was based as much on nature.
 |
| The Seine and la Grande Jatte by Seurat |
Early 20th Century:
Early 20th century serious formal experimentation and study of design principles was done by such groups as the Constructivists, de Stijl, Suprematists, the Bauhaus, and a number of others, including Moholy-Nagy, who wrote a book on design, Vision in Motion, and Josef Albers, who spent a lifetime studying the interaction of colors. The collage was invented, in which newspapers and other actual objects, such as chair caning, were pasted onto the canvas. There is no more illusionistic space, modeling, foreshortening - only overlapping of real objects on the surface - creating a new, completely flat space.
 |
| Painting in the De Stijl style |
Futurism introduced the idea of physical movement into painting, and thus, the element of time, and the idea of the machine; with its modern connotations (Einstein's and Freud's ideas had just arrived). The subject of the work of art becomes the visual elements it contains, and their formal arrangement. Fantasy also becomes an element, in the work of Chagall, Klee and de Chirico. And the Dadaists arrived, with Duchamp and others (Duchamp can be considered the first 'conceptual' artist - where the idea of the work of art is more significant than the actual art object.)
Dada was a form of protest of the First World War, and its resultant disillusionment. All aesthetic and moral values were rendered meaningless; so the Dadaists set out to turn sacred artistic values on their ears. They created 'anti-art,' which was based on the unconscious and the laws of chance. In the 1917 Society of Independent Artists exhibition in New York, Duchamp exhibited a "readymade" or 'found' object - a urinal - under the pseudonym of "R Mutt." He and others were questioning the very nature of art - what is art? What is not art? Is it art because the artist says it is, or does it become art when it is placed in a museum? Suddenly the "rules" were thrown out the window for the Dadaist anarchy. During the 20th century, the notion of an "artless" art came into fashion - innocent, bold, free, free of rules and preconceptions - not unlike what children produce naturally, as perhaps being more "genuine," or honest.
 |
| Le Fontaine by Marcel Duschamp |
Surrealism:
 |
| Surrealist Painting by Salvador Dali |
Surrealism was based on the ideas put forth by Dada, and continued these ideas further in the 1920's and 1930's, basing the work not on reason or moral purpose, but according to the laws of chance, dreams, and the unconscious. The most famous Surrealist was Salvador Dali, who painted 'unreality' in a most realistic manner. There were also artists loosely connected with Surrealism, whose work does not physically resemble that of Dali, such as Joan Miro, whose work is biomorphic in nature, and who did not consider himself to be an abstractionist, though his work is so removed from its sources that it appears to be so.
Surrealism also influenced the Abstract Expressionists in the 1940's in America. Figures such as Max Ernst and Arshile Gorky influenced many American and European exiled painters before and after World War II, with their conceptual and gestural ideas about painting. Gestural composition is composition based not on geometric forms, but rather on a generally organic "gesture" or sweeping motion across the canvas, generally abstract or partially abstract in nature.
Abstract Expressionism:
The abstract expressionists, or action painters, such as Jackson Pollock and Willem de Kooning, are examples of this style of painting, which became the dominant force in art in the 1950's in America and around the world. Painting was thought to be based on a more spiritual source, and the painters in this school all did work which was dissimilar, and widely ranging, from the geometric abstraction of Barnett Newman to the poetic color field painting of Mark Rothko.
 |
| Painting by Jackson Pollock |
Pollock himself invented a new way of working, historically important in method and concept. He used the brush in a new way - dripping and pouring paint in swirls and drips around the canvas, which he placed on the floor. The resultant space of this multi-layered imaging was unlike any space seen so far; it reminds me of outer space - infinite space, which we see as a limitless but flat surface. This type of composition came to be called "all-over" - which means that every part of the canvas is equal to every other, and all are on the same plane in space. This is in contrast to traditional composition, which dictated that there be a focal point in the painting, one area that was the more important.
Pop Art:
The process of monoprinting brings out the significance of the accidental. Much of this and more contemporary art reminds me of a manmade nature - with industrial origins - like rust, accidental stains, cracking and peeling paint, plaster and stone, etc. Images which are made in printmaking processes by the use of various tools begin to show up in painting as well.
How the image gets to the canvas doesn't matter - brush, finger, spill, stencil - the image itself is what matters. In this context, Rauschenberg and Jasper Johns' methods of collaging images becomes more pertinent to contemporary life, with its patchwork rhythms. There is geometry, but the work is also romantic/playful, and there are the modern notions of accident and lyricism. There is now a blending of romantic and classical, not like the opposition of these two forces in 19th century French painting.
 |
Marylin Monroe Monoprint by Andy Warhol
|
In Pop art, the raw material of art is the new consumer environment - advertising, mass-production, billboards, and comic books. And the forms and compositions are also borrowed from these sources: Lichtenstein's dot comic book paintings; Warhol's repeated soup cans; Rosenquist's billboard-influenced paintings; Jasper Johns' bronze beer cans.
Conceptualism:
 |
| One and Three Chairs by Joseph Kosuth |
Conceptualism, also begun in the 1960's (Duchamp can, however, be considered its first proponent, in the beginning of the 20th century) is concerned with the idea of a work of art being more important than the execution of the work, i.e., idea over product. This movement has produced an infinite number of variations of this idea - each artist and each work of art presents a new visual form and idea, rather than a stylistic similarity. Sometimes there is no visual product involved - perhaps only photographs taken of the art as it was enacted. To a lesser extent, this also contains the idea that art in our contemporary world has become a "commodity" like any other - to be bought, traded, and measured in financial value. If the artwork is only an idea without physical form, it defies commodification. In this sense, there is no "design," or "composition," or sometimes even any visual component to conceptualist art.
Environmental Art:
Finally, there is environmental, or earth art, also begun in the late '60's. Christo and Jeanne-Claude, and Robert Smithson are perhaps its best known artists. Art is made out of natural elements, often very large, like bodies of water and islands, of natural and man made materials. Christo and Jeanne-Claude also sometimes "wrap" buildings and islands, or construct a trail of large umbrellas, or very high and lengthy fabric curtains in a landscape, for temporary artworks.
 |
| A wrapped building by Christo |
It is a very interesting process, for they begin by contacting and dealing with the inhabitants of that landscape, usually resulting in public hearings where the pros and cons of the proposed artwork are discussed, sometimes hotly. Christo and Jeanne-Claude have a team of workers who construct these projects; and often, after they have presented their proposal and vision to the inhabitants, they also become enthusiastic, after their initial reluctance. This desire for interaction with the public is an attempt of artists to include society in the art-making process itself - a collaboration, which is also a characteristic of much conceptual art.
Conclusion:
Contemporary society has marginalized the artist; painting and sculpture have taken a backseat to the main art form, film. I think artists have responded to this by trying to upgrade their act into an interactive, up-to-the-minute offering - perhaps to survive. Modernism, considered to be from around 1905 to the 1950's, was concerned with explorations of design and formal elements in painting, such as composition, space, and color.
 |
| A contemporary artwork by Robert Rauschenberg |
This caused many new forms and structures in art, "pushing the envelope" of formal invention, and often was characterized by a stringent adherence to concepts and formal design experimentation, with a concurrent sober and heroic stance. With the advent of Pop art, this aristocratic attitude lightened up somewhat, ushering in the Post-Modern era, with its connotations of relaxed formal concerns. In college design courses, sometimes the curriculum is a rigorous and systematic study of design principles, with many projects to carry out these principles.
The truth is though nowadays anything in any style can be art. I will leave with you with this quote, attributed to Marcel Duschamp.
I am an artist, therefore anything I make or do is art.





































.jpg)